当記事では、メルマガフォームのカスタマイズについて解説します。エキスパートメールを初め、様々なメルマガスタンドがありますが、どれも、ほとんど設定の仕方は同じなので、この記事を読んで、綺麗にカスタマイズして下さい。
メルマガフォームをHTMLでサイトに埋め込む
メルマガフォームカスタマイズですが、当サイトはエキスパートメールを使用しており、エキスパートのデフォルトのメルマガフォームは、下記のようなものになります。
なんともいびつな感じですが、サイドバーのウィジェットなんかに設置すれば、もう少しいい感じになります。
エキスパートメールのメルマガフォーム埋め込みタグ
例として、エキスパートメールのメルマガフォームタグの場所を解説します。他のメルマガスタンドも同様、埋め込みタグはあるはずなので、探してみてください。
まずは、エキスパートメールにログインして「エキスパートメール」のタブをクリックします。

次に「フォーム一覧」をクリックします。

メルマガフォームを埋め込みたいフォームをクリックします。

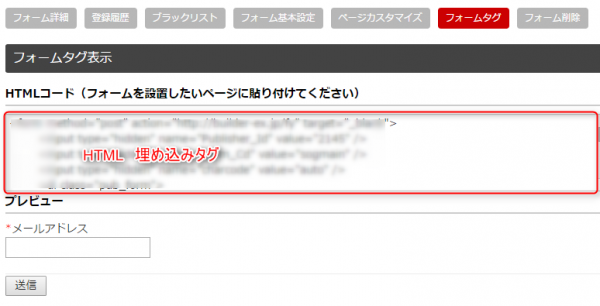
フォームタグをクリックします。
![]()
赤枠の中が「HTML 埋め込みタグ」です。こちらをコピーして貼り付けると、メルマガ登録フォームが、サイトに埋め込まれます。

ちなみになぜ、エキスパートメールを使用しているかというと、現状、日本で一番メールが届きやすいからです。ただし、これは弊社の見解です。アフィリエイト、スクール運営、ネットショップ、ショッピングモール運営など、様々なサービスを運営している中で、現状このエキスパートメールがおすすめです。
エキスパートメールのお申込みはこちら
メルマガフォームの登録ボタンをカスタマイズ
メルマガフォームの登録ボタンのカスタマイズは、簡単にできます。ただし、登録ボタンをどんなものにするかがネックで、簡単に画像検索などで引っ張ると、著作権法違反です。
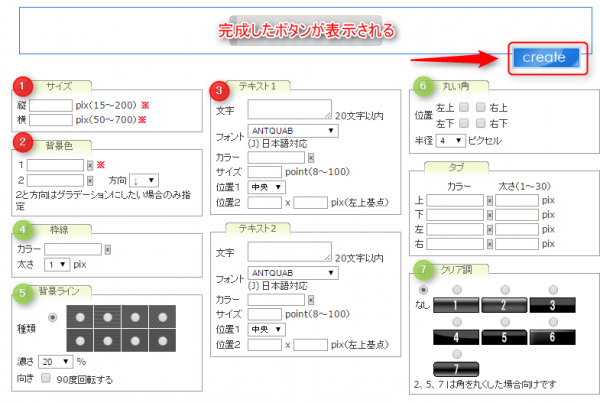
ですから、こちらの無料ボタン生成サイトを使うのがオススメです。簡単にメルマガフォームの登録ボタンが作成できます。
使い方は簡単です。書いている文字を落ち着いて読みながら設定すると、すぐに完成します。最低限設定が必要な箇所は「赤の番号」を書きました。使えばよりスタイリッシュになる箇所を「緑の番号」にしました。最後は矢印の「Create」をクリックします。気に入らなければ、数字をいじって「Create」を押せば何度でも微調整できます。

ちなみに、弊社のショッピングモールのメルマガフォームの登録ボタンは、こんな感じです。
無在庫販売(ドロップシッピング)
ご利用はメルマガ(無料)にてご案内 ♪
ちょっとずれてますが、実物を貼ったらこうなりました。実際にはこんな感じです。スマートフォンユーザーメインのサイトなので、画像などは付けず、シンプルにしています。

エキスパートメールのメルマガフォーム登録ボタンのカスタマイズ
まずは、エキスパートメールのフォームタグを確認してみます。
<form method="post" action="http://〇〇/fy" target="_blank">
<input type="hidden" name="Publisher_Id" value="〇〇" />
<input type="hidden" name="Form_Cd" value="〇〇" />
<input type="hidden" name="charcode" value="auto" />
<dl class="pub_form">
<dt><font color="red">*</font>メールアドレス</dt>
<dd><input type="text" name="Mail" value=""></dd>
</dl>
<hr>
<div class="center">
<input type="submit" name="submit" value=" 送信 " />
</div>
</form>
こんな感じだと思います。そしてメルマガフォームの登録ボタンのカスタマイズはとても簡単です。上のフォームタグの赤い部分を書き換えるだけです。
Before

<input type="submit" name="submit" value=" 送信 " />
After

<input type="image" name="submit" src="各サイトにアップロードした登録ボタンの画像のURL" />
めちゃめちゃ簡単ですよね!!!
メルマガフォームの背景画像をカスタマイズ
無理矢理ですが、こんなグレーの背景を用意しました。ちなみに中央に画像を表示するように設定しました。

次に、下記のHTMLを編集していきます。これは全く新しいものですから、あとで先程紹介したメルマガフォームタグと合体させます。
<div style="position: relative;">背景に設定したい画像のURL<div style="position: absolute; top: 200px; left: 200px;">先程紹介したメルマガフォームタグ</div></div>
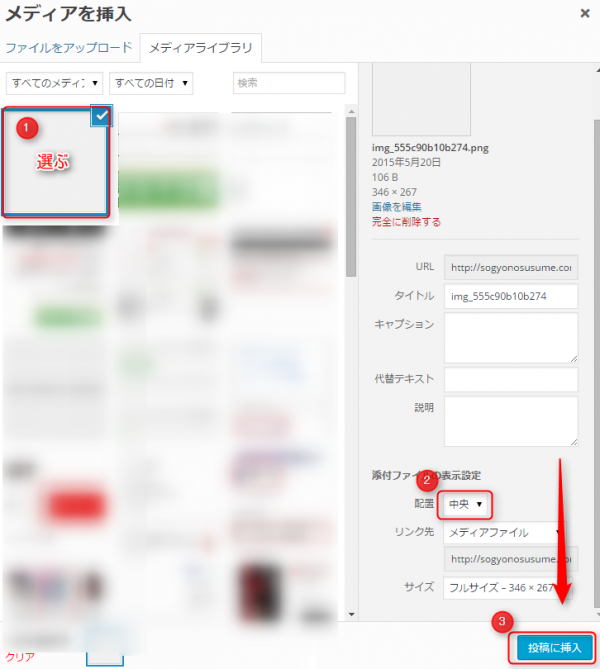
まずは、画像のURLを取得しましょう。ワードプレスの場合は、メディアを追加をクリックします。

HTMLで見てみると、下記のようになっていると思います。余分なものが周りについていたら<img class ~ />以外は削除して構いません。
<img class="aligncenter size-full wp-image-1966" src="https://sogyonosusume.com/wp-content/uploads/2015/05/img_555c90b10b274.png" alt="img_555c90b10b274" width="346" height="267" />
挿入してみます。
<div style="position: relative;"><img class="aligncenter size-full wp-image-1966" src="https://sogyonosusume.com/wp-content/uploads/2015/05/img_555c90b10b274.png" alt="img_555c90b10b274" width="346" height="267" /><div style="position: absolute; top: 200px; left: 200px;">先程紹介したメルマガフォームタグ</div></div>
エキスパートメール登録フォームのカスタマイズ
そして「先程紹介したメルマガフォームタグ」の部分に先ほどのフォームタグを入れましょう。
<div style="position: relative;"><img class="aligncenter size-full wp-image-1966" src="https://sogyonosusume.com/wp-content/uploads/2015/05/img_555c90b10b274.png" alt="img_555c90b10b274" width="346" height="267" /><div style="position: absolute; top: 200px; left: 200px;"><form method="post" action="http://builder-ex.jp/fy" target="_blank">
<input type="hidden" name="Publisher_Id" value="2145" />
<input type="hidden" name="Form_Cd" value="sogmain" />
<input type="hidden" name="charcode" value="auto" />
<dl class="pub_form">
<dt><font color="red">*</font>メールアドレス</dt>
<dd><input type="text" name="Mail" value=""></dd>
</dl>
<hr>
<div class="center">
<input type="submit" name="submit" value=" 送信 " />
</div>
</form></div></div>

メルマガ登録フォームが右下すぎる・・・と思いますよね。そんなときは、赤文字の「top: 200px; left: 200px」の部分の数字を変更します。
<div style="position: relative;"><img class="aligncenter size-full wp-image-1966" src="https://sogyonosusume.com/wp-content/uploads/2015/05/img_555c90b10b274.png" alt="img_555c90b10b274" width="346" height="267" /><div style="position: absolute; top: 200px; left: 200px;"><form method="post" action="http://builder-ex.jp/fy" target="_blank">
<input type="hidden" name="Publisher_Id" value="2145" />
<input type="hidden" name="Form_Cd" value="sogmain" />
<input type="hidden" name="charcode" value="auto" />
<dl class="pub_form">
<dt><font color="red">*</font>メールアドレス</dt>
<dd><input type="text" name="Mail" value=""></dd>
</dl>
<hr>
<div class="center">
<input type="submit" name="submit" value=" 送信 " />
</div>
</form></div></div>
「top: 200px; left: 200px」は「top=上からどれくらい」「left=左からどれくらい」という意味です。数字は、微調整しながら合わせます。
今回は「上から100」「左から180」に変更してみます。

微調整の意味がわかりましたか?ご自分のサイトに合わせて微調整するのです。
エキスパートメール登録フォームの線を消す
おまけですが、エキスパートメールのデフォルトのメルマガ登録フォームタグの、メールアドレス入力欄と登録ボタンの間にある線ですが、これも簡単に消すことができます。
赤色の「hr/」を消すだけです。
<form action="http://builder-ex.jp/fy" method="post" target="_blank"><input name="Publisher_Id" type="hidden" value="2145" /> <input name="Form_Cd" type="hidden" value="sogmain" /> <input name="charcode" type="hidden" value="auto" />
<dl class="pub_form">
<dt><span style="color: red;">*</span>メールアドレス</dt>
<dd><input name="Mail" type="text" value="" /></dd>
</dl>
<hr />
<div class="center"><input name="submit" type="submit" value=" 送信 " /></div>
</form>
消えました。ちゃんちゃん。
以上、なにか質門あれば、下からおねがいします。
コメントQ&A
-
重要部分を隠して、HTMLを貼り付けられますか?

これをやってみたのですが、どうしてもうまくいきません。
ワードプレスでやっています。